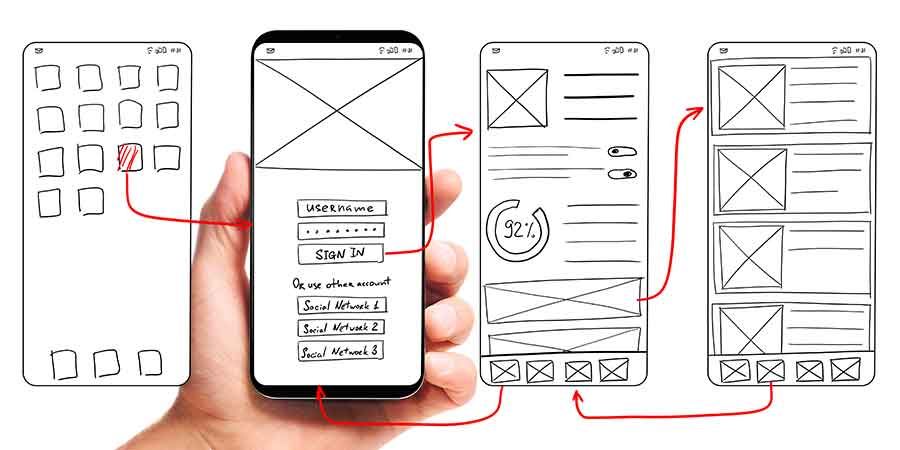
Draw your screens.
That will help you build your app with ease. What does the screen look like, and where does it take you next.
You have planned the user flow; let's see how compatible it is with your screens; maybe you will need to make changes for a better UI and UX.
- Wireframing allows you to create a blueprint for your website or app, which can be used to guide the development process.
- Wireframing can help you determine your website or app's overall layout and structure and can be used to plan the navigation and content.
- Wireframing can be used to create prototypes of your site or app, which can be used for user testing and feedback.
- Wireframing can help you identify potential problems with your site or app before they are developed and save time and money in the long run.
- Wireframing can communicate your ideas to developers, designers, and other stakeholders.
- Wireframing can be used to create high-level designs or can be used to get into the details of specific pages and features.
- Wireframing can be done using paper and pencil or specialized software.
- Wireframing is an iterative process, and your wireframes can be revised and updated as your project develops.
- Wireframes should be created early in the design process and can be updated as new information and requirements arise